CSS/JavaScriptサンプル
CSSでホームページをいじくるとブラウザーにより見え方が違うことがあります。またネットで拾ったCSSを組み合わせていくと統一されたデザインにならないのでまとめてみました。
お品書き
- 行列見出し固定エディト可能テーブル CSVsave/load機能付きJS/CSS Jump!
- ボタンCSS + 長押し±1JS Jump!
- スライダー縦CSSマルチブラウザ対応 + 値表示JS Jump!
- divとtextareaを似せるCSS divスクロール追尾JS Jump!
- レスポンシブdivBox + style変更JS Jump!
簡易htmメーカーでお試しください
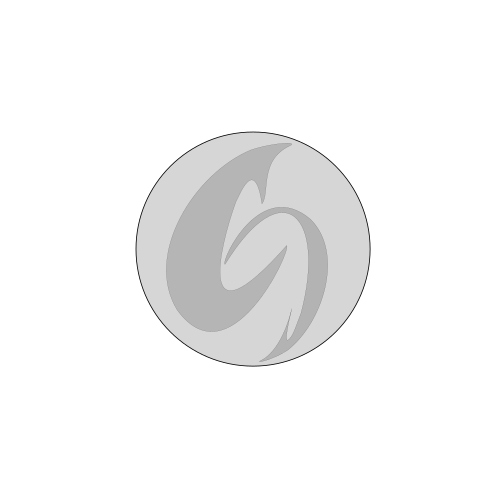
行列見出し固定エディト可能テーブル CSVsave/load機能付きJS CSS
SAVEcsvから見出し付きtableを作るスクリプトもありますが、それらは見出しタイトル、見出し行、見出し列、データの四つのテーブルを切り貼りするスクリプトでした。これでは少し大きめのCSVを読み込むと負荷が大きく時間がかかりました。
そんな時、万象酔歩様の「TABLEヘッダを隠さず縦横スクロール」を拝見しました。またこちらを参考にhtml5/ FileApiでCSVのSave/Load機能を付けてみました。
※修正 input type="file",type="button"のデザインは崩れやいのでlabelをそれぞれ使い本体はdisplay:noneとしました。またcontenteditablez属性とCSV保存の為、ゼロパディング、Enterキー回避、日本語入力拒否、3桁固定の仕様にしました。

PCとスマホでは表示するスクロール差が出ますのでJvascriptでPCとスマホ判定させ行と列の見出し表示を伸ばしました。
ChromeとFirefoxも表示幅で差が出やすいので16pxで固定しました。
htm
<fieldset id="result" style="margin:.3em .3em; ">
<div id="x_data_area">
<table class="csTbl" style="position:absolute;left:0px;top:0px;">
<tbody>
<tr>
<th id="hd1" align="center">Test</th>
</tr>
</tbody>
</table>
<div id="header_h">
<table class="csTbl" id="h_fix_tbl">
<tbody>
<tr>
<th id="h1" class="hd2">One</th>
<th id="h2" class="hd2">Two</th>
<th id="h3" class="hd2">Thre</th>
<th id="h4" class="hd2">Four</th>
<th id="h5" class="hd2">Five</th>
<th id="h6" class="hd2">Six</th>
<th id="h7" class="hd2">Seve</th>
<th id="h8" class="hd2">Eigh</th>
<th id="h9" class="hd2">Nine</th>
<th id="h10" class="hd2">Ten</th>
</tr>
</tbody>
</table>
</div>
<div id="header_v">
<table class="csTbl" id="v_fix_tbl">
<tbody>
<tr><th><div class="pcc1" contenteditable="false">1</div></th></tr>
<tr><th><div class="pcc1" contenteditable="false">2</div></th></tr>
<tr><th><div class="pcc1" contenteditable="false">3</div></th></tr>
<tr><th><div class="pcc1" contenteditable="false">4</div></th></tr>
<tr><th><div class="pcc1" contenteditable="false">5</div></th></tr>
<tr><th><div class="pcc1" contenteditable="false">6</div></th></tr>
<tr><th><div class="pcc1" contenteditable="false">7</div></th></tr>
<tr><th><div class="pcc1" contenteditable="false">8</div></th></tr>
<tr><th><div class="pcc1" contenteditable="false">9</div></th></tr>
<tr><th><div class="pcc1" contenteditable="false">10</div></th></tr>
</tbody>
</table>
</div>
<div id="data">
<table class="csTbl" id="d_fix_tbl">
<tbody>
<tr>
<td><div class="pcc2" contenteditable="true">001</div></td>
<td><div class="pcc2" contenteditable="true">002</div></td>
<td><div class="pcc2" contenteditable="true">003</div></td>
<td><div class="pcc2" contenteditable="true">004</div></td>
<td><div class="pcc2" contenteditable="true">005</div></td>
<td><div class="pcc2" contenteditable="true">006</div></td>
<td><div class="pcc2" contenteditable="true">007</div></td>
<td><div class="pcc2" contenteditable="true">008</div></td>
<td><div class="pcc2" contenteditable="true">009</div></td>
<td><div class="pcc2" contenteditable="true">010</div></td>
</tr>
<tr>
<td><div class="pcc2" contenteditable="true">001</div></td>
<td><div class="pcc2" contenteditable="true">002</div></td>
<td><div class="pcc2" contenteditable="true">003</div></td>
<td><div class="pcc2" contenteditable="true">004</div></td>
<td><div class="pcc2" contenteditable="true">005</div></td>
<td><div class="pcc2" contenteditable="true">006</div></td>
<td><div class="pcc2" contenteditable="true">007</div></td>
<td><div class="pcc2" contenteditable="true">008</div></td>
<td><div class="pcc2" contenteditable="true">009</div></td>
<td><div class="pcc2" contenteditable="true">010</div></td>
</tr>
<tr>
<td><div class="pcc2" contenteditable="true">001</div></td>
<td><div class="pcc2" contenteditable="true">002</div></td>
<td><div class="pcc2" contenteditable="true">003</div></td>
<td><div class="pcc2" contenteditable="true">004</div></td>
<td><div class="pcc2" contenteditable="true">005</div></td>
<td><div class="pcc2" contenteditable="true">006</div></td>
<td><div class="pcc2" contenteditable="true">007</div></td>
<td><div class="pcc2" contenteditable="true">008</div></td>
<td><div class="pcc2" contenteditable="true">009</div></td>
<td><div class="pcc2" contenteditable="true">010</div></td>
</tr>
<tr>
<td><div class="pcc2" contenteditable="true">001</div></td>
<td><div class="pcc2" contenteditable="true">002</div></td>
<td><div class="pcc2" contenteditable="true">003</div></td>
<td><div class="pcc2" contenteditable="true">004</div></td>
<td><div class="pcc2" contenteditable="true">005</div></td>
<td><div class="pcc2" contenteditable="true">006</div></td>
<td><div class="pcc2" contenteditable="true">007</div></td>
<td><div class="pcc2" contenteditable="true">008</div></td>
<td><div class="pcc2" contenteditable="true">009</div></td>
<td><div class="pcc2" contenteditable="true">010</div></td>
</tr>
<tr>
<td><div class="pcc2" contenteditable="true">001</div></td>
<td><div class="pcc2" contenteditable="true">002</div></td>
<td><div class="pcc2" contenteditable="true">003</div></td>
<td><div class="pcc2" contenteditable="true">004</div></td>
<td><div class="pcc2" contenteditable="true">005</div></td>
<td><div class="pcc2" contenteditable="true">006</div></td>
<td><div class="pcc2" contenteditable="true">007</div></td>
<td><div class="pcc2" contenteditable="true">008</div></td>
<td><div class="pcc2" contenteditable="true">009</div></td>
<td><div class="pcc2" contenteditable="true">010</div></td>
</tr>
<tr>
<td><div class="pcc2" contenteditable="true">001</div></td>
<td><div class="pcc2" contenteditable="true">002</div></td>
<td><div class="pcc2" contenteditable="true">003</div></td>
<td><div class="pcc2" contenteditable="true">004</div></td>
<td><div class="pcc2" contenteditable="true">005</div></td>
<td><div class="pcc2" contenteditable="true">006</div></td>
<td><div class="pcc2" contenteditable="true">007</div></td>
<td><div class="pcc2" contenteditable="true">008</div></td>
<td><div class="pcc2" contenteditable="true">009</div></td>
<td><div class="pcc2" contenteditable="true">010</div></td>
</tr>
<tr>
<td><div class="pcc2" contenteditable="true">001</div></td>
<td><div class="pcc2" contenteditable="true">002</div></td>
<td><div class="pcc2" contenteditable="true">003</div></td>
<td><div class="pcc2" contenteditable="true">004</div></td>
<td><div class="pcc2" contenteditable="true">005</div></td>
<td><div class="pcc2" contenteditable="true">006</div></td>
<td><div class="pcc2" contenteditable="true">007</div></td>
<td><div class="pcc2" contenteditable="true">008</div></td>
<td><div class="pcc2" contenteditable="true">009</div></td>
<td><div class="pcc2" contenteditable="true">010</div></td>
</tr>
<tr>
<td><div class="pcc2" contenteditable="true">001</div></td>
<td><div class="pcc2" contenteditable="true">002</div></td>
<td><div class="pcc2" contenteditable="true">003</div></td>
<td><div class="pcc2" contenteditable="true">004</div></td>
<td><div class="pcc2" contenteditable="true">005</div></td>
<td><div class="pcc2" contenteditable="true">006</div></td>
<td><div class="pcc2" contenteditable="true">007</div></td>
<td><div class="pcc2" contenteditable="true">008</div></td>
<td><div class="pcc2" contenteditable="true">009</div></td>
<td><div class="pcc2" contenteditable="true">010</div></td>
</tr>
<tr>
<td><div class="pcc2" contenteditable="true">001</div></td>
<td><div class="pcc2" contenteditable="true">002</div></td>
<td><div class="pcc2" contenteditable="true">003</div></td>
<td><div class="pcc2" contenteditable="true">004</div></td>
<td><div class="pcc2" contenteditable="true">005</div></td>
<td><div class="pcc2" contenteditable="true">006</div></td>
<td><div class="pcc2" contenteditable="true">007</div></td>
<td><div class="pcc2" contenteditable="true">008</div></td>
<td><div class="pcc2" contenteditable="true">009</div></td>
<td><div class="pcc2" contenteditable="true">010</div></td>
</tr>
<tr>
<td><div class="pcc2" contenteditable="true">001</div></td>
<td><div class="pcc2" contenteditable="true">002</div></td>
<td><div class="pcc2" contenteditable="true">003</div></td>
<td><div class="pcc2" contenteditable="true">004</div></td>
<td><div class="pcc2" contenteditable="true">005</div></td>
<td><div class="pcc2" contenteditable="true">006</div></td>
<td><div class="pcc2" contenteditable="true">007</div></td>
<td><div class="pcc2" contenteditable="true">008</div></td>
<td><div class="pcc2" contenteditable="true">009</div></td>
<td><div class="pcc2" contenteditable="true">010</div></td>
</tr>
</tbody>
</table>
</div>
</div>
</fieldset>
<form id="myForm" style="display: inline-block;" />
<label class="square_btn" for="myFile" >FILEOPEN</label>
<input type="file" style="display:none" id="myFile" onchange="onFileInput1()" />
<label class="square_btn" for="myButton" >LOAD</label>
<input type="button" style="display:none" class="square_btn" id="myButton" value="LOAD" />
<a id="downloadcsv" class="square_btn" href="#" download="test.csv" onclick="handlecsv()">SAVE</a>
</form>
jquery (今回はBody内に配置,上記htmの直下におきました)
CSVですの日本語入力のOff 半角英数の数値入力のみOnにしています。
window.onload = function()
{
$(document).ready(function () {
var agent = navigator.userAgent; //iPhone用の記述
if (agent.search(/iPhone/) != -1) {
$("#header_h").css('width', '250px');
$("#header_v").css('height', '123px');
} else if (agent.search(/Android/) != -1) { //Android用の記述
$("#header_h").css('width', '250px');
$("#header_v").css('height', '123px');
}
});
}
//TABLE SCRIPT//////////
function readCsv2Table(filepath, encoding, resultId) {
document.getElementById("result").innerHTML = ""
var reader = new FileReader();
reader.onload = function (e) {
var ti = ["Test"];
var titls = [];
var headsary = ['One', 'Two', 'Thre', 'Four', 'Five','Six', 'Seve', 'Eigh', 'Nine', 'Ten'];
var heads = [];
var tcols = [];
var ci = 1;
for (var i = 0; i < headsary.length; i++) { // 配列の長さ分の繰り返し
if (i == 0) {
titls.push("<tr><th id=\"hd1\" align=\"center\">" + ti + "</th></tr>");
heads.push("<th id=\"h" + ci + "\" class=\"hd2\">" + headsary[i] + "</th>");
} else {
heads.push("<th id=\"h" + ci + "\" class=\"hd2\">" + headsary[i] + "</th>");
}
ci = ci + 1;
}
var bodys = [];
var splitLines = [];
$(escape(e.target.result).split(/%0D%0A|%0D|%0A/ig)).each(function (y, line) {
if (line == "") return;
splitLines.push(unescape(line));
});
// 文字列ではなくて、メソッド指定なら、引数にCSVデータセットして
// 呼び出す。
if (typeof resultId === "function") {
resultId.apply(null, [splitLines]);
return;
}
var num = 1;
$(splitLines).each(function (y, line) {
/*console.log("line:" + line);*/
var columns = $(line.split(/,/));
bodys.push("<tr>");
columns.each(function (x, o) {
if (x == 0) {
tcols.push("<tr><th><div class=\"pcc1\" contenteditable=\"false\">" + num + "</div></th></tr>");
if (num == 128) {
num = 1;
} else {
num = num + 1;
}
//bodys.push("<td><div class=\"pcc2\" contenteditable=\"true\"><div>"+ this +"</div></div></td>");
bodys.push("<td><div class=\"pcc2\" contenteditable=\"true\">" + this.replace(/[^-^0-9^\.]/g, "") + "</div></td>");
} else {
//bodys.push("<td><div name=\"pcc2\" contenteditable=\"true\"><div>"+ this +"</div></div></td>");
bodys.push("<td><div class=\"pcc2\" contenteditable=\"true\">" + this.replace(/[^-^0-9^\.]/g, "") + "</div></td>");
}
});
bodys.push("</tr>");
});
heads.unshift("<tr>"); // 配列の先頭に挿入
heads.push("</tr>"); // 配列の末尾に追加
$("#" + resultId).html("<div id=\"x_data_area\"><table class=\"csTbl\" style=\"position:absolute;left:0px;top:0px;\">" + titls.join("") + "</table>" +
"<div id=\"header_h\"><table class=\"csTbl\" id=\"h_fix_tbl\">" + heads.join("") + "</table></div>" +
"<div id=\"header_v\"><table class=\"csTbl\" id=\"v_fix_tbl\">" + tcols.join("") + "</table></div>" +
"<div id=\"data\"><table class=\"csTbl\" id=\"d_fix_tbl\">" + bodys.join("") + "</table></div></div>");
function $E(id) { return document.getElementById(id); }
function scroll() {
$E("header_h").scrollLeft = $E("data").scrollLeft;// 左右連動させる
$E("header_v").scrollTop = $E("data").scrollTop;// 上下連動させる
}
$E("data").onscroll = scroll;
$(document).ready(function () {
var agent = navigator.userAgent; //iPhone用の記述
if (agent.search(/iPhone/) != -1) {
$("#header_h").css('width', '250px');
$("#header_v").css('height', '123px');
} else if (agent.search(/Android/) != -1) { //Android用の記述
$("#header_h").css('width', '250px');
$("#header_v").css('height', '123px');
}
});
$('div').keydown(function (e) {
if ((e.which === 13) || (e.keyCode === 13)||(e.which ==229)|| (e.keyCode == 229)) {
e.keyCode = 0;
return false;
}
});
$(document).ready(function() {
$('.imeoff').on('DOMSubtreeModified propertychange', function() {
var word = document.activeElement.innerHTML;
if(word.match(/[^\x00-\x7Eァ-ン゙゚]+/g)){
document.activeElement.innerHTML="";
}
if(word.match(/^[a-zA-Z]+$/g)){
document.activeElement.innerHTML="";
}
if(word.length >= 4) {
/*document.activeElement.innerHTML=word.slice(0,6);*/
document.activeElement.innerHTML="";
}
});
});
}; // end of onload descriptions.
// execute read file.
reader.readAsText(filepath, encoding); //shift-jis
}
$(function () {
$("#myButton").click(function (e) {
var filePath = document.getElementById("myFile").files[0];
if (typeof filePath === "object") {
/*readCsv2Table(filePath, "utf-8", function(arr) {
$(arr).each(function(i,o) {
console.log("[" + i + "]=>" + o);
});
});*/
readCsv2Table(filePath, "utf-8", "result");
/*readCsv2Table(filePath, "shift-jis", "result");*/
}
});
});
//table CSV download //////////////////
function handlecsv() {
var elements = document.getElementsByClassName("pcc2");
var len = elements.length;
var text = "";
var z = 0;
var i = 0;
while (i < len) {
switch (z) {
case 9:
text = text + ("000" + document.getElementsByClassName("pcc2")[i].innerHTML.replace(/[^-^0-9^\.]/g, "")).slice(-3) + "\r\n";
z = 0;
break;
default:
text = text + ("000" + document.getElementsByClassName("pcc2")[i].innerHTML.replace(/[^-^0-9^\.]/g, "")).slice(-3) + ",";
z = z + 1;
break;
}
i = (i + 1) | 0;
}
/*var text = unescape(encodeURIComponent(text));//utf8encode*/
/*document.getElementById("message").innerHTML = text;*/
var content = text;
/*var bom = new Uint8Array([0xEF, 0xBB, 0xBF]);
var blob = new Blob([bom, content], { "type": "text/csv" });*/
var blob = new Blob([ content ], { "type" : "text/csv" });
if (window.navigator.msSaveBlob) {
window.navigator.msSaveBlob(blob, "test.csv");
// msSaveOrOpenBlobの場合はファイルを保存せずに開ける
window.navigator.msSaveOrOpenBlob(blob, "test.csv");
} else {
document.getElementById("downloadcsv").href = window.URL.createObjectURL(blob);
}
}
function $E(id) { return document.getElementById(id); }
function scroll() {
$E("header_h").scrollLeft = $E("data").scrollLeft;// 左右連動させる
$E("header_v").scrollTop = $E("data").scrollTop;// 上下連動させる
}
$E("data").onscroll = scroll;
$('div').keydown(function (e) {
if ((e.which && e.which === 13) || (e.keyCode && e.keyCode === 13)) {
return false;
}
});
$(document).ready(function () {
$('.pcc2').on('DOMSubtreeModified propertychange', function () {
var word = document.activeElement.innerHTML;
if (word.match(/[^\x00-\x7Eァ-ン゙゚]+/g)) {
document.activeElement.innerHTML = "";
}
if (word.match(/^[a-zA-Z]+$/g)) {
document.activeElement.innerHTML = "";
}
if (word.length >= 4) {
document.activeElement.innerHTML = "";
}
});
});
CSS
input[type=button],
.square_btn{
font-family: sans-serif;
padding: .2em 1em;
text-align: center;
margin:.4em 0em .4em 0em;/*[上][右][下][左]*/
min-width:60px;
background-color: rgba(255, 255, 255, .2);
border-radius: 0.3em;
color: #fff;
box-shadow: 0 3px 3px rgba(0, 0, 0, .2), inset 0 1px 1px rgba(255, 255, 255, .7);
text-shadow: 0px 1px 0px rgba(0, 0, 0, .4);
text-decoration: none;
cursor: pointer;
display:inline-block;/*active のtransformのため*/
}
label:hover,
.square_btn:hover{
background-color: rgba(255, 255, 255, .3);
}
label:active,
.square_btn:active {/*ボタンを押したとき*/
padding: .2em 1em .2em 1em;
margin:.4em 0em .4em 0em;
-ms-transform: translateY(2px);
-webkit-transform: translateY(2px);
transform: translateY(2px);/*下に動く*/
}
/************table**********************/
table{
font: sans-serif;
border-collapse:collapse;
border:none;
border-spacing:0;
font-size:12px;
}
th,td{
vertical-align:center;/*data*/
border:solid 1px #000;
font-weight:normal;
text-align:center;
}
caption{
text-align:left;
}
/************table**********************/
table{
font: sans-serif;
border-collapse:collapse;
border:none;
border-spacing:0;
font-size:12px;
}
th,td{
vertical-align:center;/*data*/
border:solid 1px #000;
font-weight:normal;
text-align:center;
}
caption{
text-align:left;
}
/* 基本のテーブル定義 */
table.csTbl {border:1px solid #ffffff;border-collapse:collapse;table-layout:fixed;font-size:12px}
table.csTbl td{border:1px solid #ffffff;}
table.csTbl th{border:1px solid #ffffff;font-size:12px;}
table.csTbl th{background-color:#1a2c38;color:#ffffff;}
table.csTbl tr:nth-child(odd) td{background-color:#999999;color:#000000;}
table.csTbl tr:nth-child(even) td{background-color:#DDDDDD;color:#000000;}
/*****データの横幅*******/
#hd1 {
width:40px;
height:28px;
font-size:12px;
}
#h_fix_tbl {width:400px;}
#h_fix_tbl th,
#h_fix_tbl td {
width:40px;
height:28px;/*水平見出し高さ*/
}
#d_fix_tbl {width:400px; height;260px;}
#d_fix_tbl th,
#d_fix_tbl td {
width:40px;
height:26px;/*水平見出し高さ*/
}
#v_fix_tbl {height;260px;}
#v_fix_tbl th,
#v_fix_tbl td {
width:40px;
height:26px;/*水平見出し高さ*/
}
/*****一番下のグレー部分*******/
#x_data_area {
position: relative;
width: 295px;
height: 156px;
background-color: #CCCCCC;
border: 1px solid #000000;
}
#header_h {
position: absolute;left:41px;top:0px;
width:234px;
overflow-x:hidden;
overflow-y:hidden;
/*height:30px;効かない*/
}
/*******列見出しの縦幅***Topで見出しデータの距離調整*/
#header_v {
position: absolute;left:0px;top:29px;
width:41px;height:107px;
overflow-x:hidden;overflow-y:hidden;
}
/*******スクロールの位置**Topで見出しデータの距離調整**/
#data {
position: absolute;left:41px;top:29px;
overflow-x:scroll;
overflow-y:scroll;
width:251px;height:124px ;
-webkit-overflow-x:scroll;
-webkit-overflow-y:scroll;
-webkit-overflow-scrolling: scroll;
}
/************スマホのスクロール************/
#data::-webkit-scrollbar-thumb{
width: 16px;
background: #696969;
}
#data::-webkit-scrollbar{
width: 16px;
}
#data::-webkit-scrollbar:horizontal-thumb{
height: 16px;
background: #696969;
}
#data::-webkit-scrollbar:horizontal{
height: 16px;
}
#h1, #h2, #h5, #h6,#h9, #h10 {
background-color: #006400;
}
#h3, #h4, #h7, #h8 {
background-color: #008000;
}
table.csTbl tr:nth-child(odd) td:hover {
background-color: transparent;
}
table.csTbl tr:nth-child(even) td:hover {
background-color: transparent;
}
table.csTbl tr:nth-child(odd) td:active {
background-color:#3a3a3a;
}
table.csTbl tr:nth-child(even) td:active {
background-color: #3a3a3a;
}
ボタン 長押し±1 PCサンプル
mousedownだけだとスマホは反応しません。touchstartとmousedonwを両方いれると対応可能になります。
mousedownは左右のボタンの違いを分けません。左クリックしたまま右クリックするとカウントが止まりません(上)
ボタン 長押し±1 PC+スマホサンプル
e.stopPropagation()をいれて左右のボタン対応をします。
スマホで利用するにはボタンサイズ大きくしたほうが良いでしょう。上記のサイズですと押しずらいです。
htm
<h3><span class="color1" id="j1">ボタン 長押し±1 PC onlyサンプル</span></h3> <button class="square_btn"id="mnumdownP" >DOWN</button> <input type="number" id="mnumP" min="1" max="128" value="64"> <button class="square_btn" id="mnumupP">UP</button> <br><br> <h3><span class="color1">ボタン 長押し±1 PC+スマホサンプル</span></h3> <button class="square_btn"id="mnumdown" >DOWN</button> <input type="number" id="mnum" min="1" max="128" value="64"> <button class="square_btn" id="mnumup">UP</button> <br><br>
CSS
ボタンを押してもボタン以下が持ち上がらないようにしました。
label,
button,
select,
input,
input[type=button],
input[type=range]{
background-color: transparent;
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
}
body{
background-color:#808080;
}
/********Input number*****/
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
input[type=number] {
-moz-appearance: textfield;
appearance: textfield;
margin: 0;
}
input[type=number] {
font-size: inherit;
text-align:center;
color: #fff;
background-color: rgba(255, 255, 255, .2);
box-shadow: 0 3px 3px rgba(0, 0, 0, .2), inset 0 1px 1px rgba(255, 255, 255, .7);
text-shadow: 0px 1px 0px rgba(0, 0, 0, .4);
padding: .2em 1em .2em 1em;
border: 1px solid #999;
border-radius: 0.9em;
vertical-align:middle;
width:80px;
}
/********button**********/
input[type=button],
.square_btn{
padding: .2em 1em;
text-align: center;
margin:.4em 0em .4em 0em;/*[上][右][下][左]*/
min-width:60px;
background-color: rgba(255, 255, 255, .2);
border-radius: 0.3em;
color: #fff;
box-shadow: 0 3px 3px rgba(0, 0, 0, .2), inset 0 1px 1px rgba(255, 255, 255, .7);
text-shadow: 0px 1px 0px rgba(0, 0, 0, .4);
text-decoration: none;
cursor: pointer;
}
.square_btn:hover{
background-color: rgba(255, 255, 255, .3);
}
.square_btn:active {/*ボタンを押したとき*/
padding: .2em 2em .2em 2em;
margin:.4em 0em .4em 0em;
-ms-transform: translateY(.1em);
-webkit-transform: translateY(.1em);
transform: translateY(.1em);/*下に動く*/
}
参考 サルワカ様
jquery
mouseoutを入れないと押したままフォーカスがずれると止まらなくなります。
jqueryの.mousedownは右左のクリックを区別しません。左クリックを押下したまま右クリックをすると止まらなくなります。右クリック禁止も無意味でした。スマホ+PCのほうはこの対策がしてあります。e.stopPropagation()
window.onload = function()
{
/*****************Only Work PC****************************/
var int03; // declared here to make it visible to clearInterval.
$('#mnumupP').mousedown(function(){
int03 = setInterval(function() { repeatingfunctionupP(); }, 150);
}).mouseout(function() {
clearInterval(int03);
}).mouseup(function() {
clearInterval(int03);
});
var int04; // declared here to make it visible to clearInterval.
$('#mnumdownP').mousedown(function(){
int04 = setInterval(function() { repeatingfunctiondownP(); }, 150);
}).mouseout(function() {
clearInterval(int04);
}).mouseup(function() {
clearInterval(int04);
});
function repeatingfunctionupP() {
var val = $("#mnumP").val();
val = parseInt(val) + 1;
if (val >= 129) {
val = 1;
}
$("#mnumP").val(val);
}
function repeatingfunctiondownP() {
var val = $("#mnumP").val();
val = parseInt(val) - 1;
if (val <= 0) {
val = 128;
}
$("#mnumP").val(val);
}
/*****************Smart Phone & PC*************************/
$(function() {
$(document).on('contextmenu', 'button', function() {
return false
});
});
$(function() {
var int00;
var touchedup = false;
$("#mnumup").bind({
'touchstart mousedown': function(e) {
if (touchedup) {
e.stopPropagation();
return false;
}
touchedup = true;
int00 = setInterval(function() { repeatingfunctionup(); }, 150);
e.preventDefault();
},
'touchend mouseup mouseout': function(e) {
if (touchedup) {
clearInterval(int00);
}
touchedup = false;
e.preventDefault();
}
});
});
$(function() {
var int01;
var toucheddown = false;
$("#mnumdown").bind({
'touchstart mousedown': function(e) {
if (toucheddown) {
e.stopPropagation();
return false;
}
toucheddown = true;
int01 = setInterval(function() { repeatingfunctiondown(); }, 150);
e.preventDefault();
},
'touchend mouseup mouseout': function(e) {
if (toucheddown) {
clearInterval(int01);
}
toucheddown = false;
e.preventDefault();
}
});
});
function repeatingfunctionup() {
var val = $("#mnum").val();
val = parseInt(val) + 1;
if (val >= 129) {
val = 1;
}
$("#mnum").val(val);
};
function repeatingfunctiondown() {
var val = $("#mnum").val();
val = parseInt(val) - 1;
if (val <= 0) {
val = 128;
}
$("#mnum").val(val);
};
}
参考 @KeijiYONEDA様_Qiita
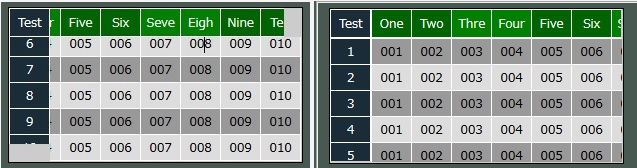
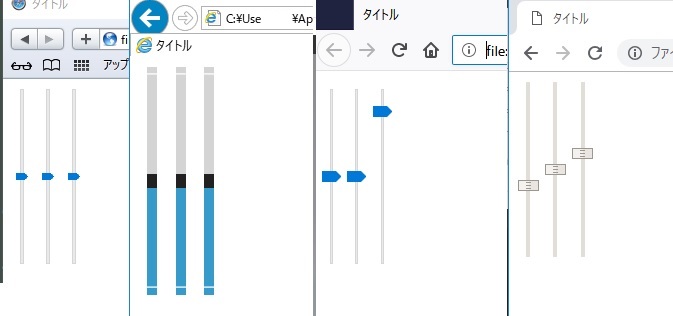
スライダー 垂直/水平 + 数値表示(クロスブラウザ対応)
どのブラウザでみても変化のないスライダーをCSSで作りました。特にIEは見た目の変化が激しいのでブラウザのデフォルトスタイルをキャンセルしています。縦スライダー表示はCSSのみで作っています。
値の表示はJQeryでスライダーのindexを取りSpanのindexに記入していますのでコンパクトにかけます。
⇒ SPのSafariで動作が怪しいです。PCのSafariでは動作しました。対応版のJSとdivタグ縦スライダーはこちら
div対応版をつくった後判明したのですがSPのSafariではタップ動作では反応しないようです。TouchMove動作で反応しました。また幅が狭かったのでTouchMoveの状態になかなか入れなかったようです。スライダーの幅を太くして対応しました。つぎに縦スライダーは画面のスクロールと干渉してしまいますのでスライダーを内包するdivの領域に入ったところで画面スクロールをキャンセルしています。これでSPサファリも対応とします。
V1:
V2:
V3:
V4:
V5:
V6:
htm
<div> <div class="bbox"> <p style="display:inline">V1:</p> <div class="horiz"> <input class="range" min="1" max="128" step="1" value="1" type="range"> </div> <span class="hv">1</span> </div> <div class="bbox"> <p style="display:inline">V2:</p> <div class="horiz"> <input class="range" min="1" max="128" step="1" value="1" type="range"> </div> <span class="hv">1</span> </div> <div class="bbox"> <p style="display:inline">V3:</p> <div class="horiz"> <input class="range" min="1" max="128" step="1" value="1" type="range"> </div> <span class="hv">1</span> </div> </div> <br> <div> <div class="rbox"> <p style="display:inline">V4:</p> <div class="verty"> <input class="vertical" min="0" max="127" step="1" value="0" type="range"> </div> <span class="vv">0</span> </div> <div class="rbox"> <p style="display:inline">V5:</p> <div class="verty"> <input class="vertical" min="0" max="127" step="1" value="0" type="range"> </div> <span class="vv">0</span> </div> <div class="rbox"> <p style="display:inline">V6:</p> <div class="verty"> <input class="vertical" min="0" max="127" step="1" value="0" type="range"> </div> <span class="vv">0</span> </div> </div>
jquery
$(".range").change(function(){
var index = $(".range").index(this);
var z = $(this).val();
$(".hv").eq(index).text(z);
});
$(".vertical").change(function(){
var index = $(".vertical").index(this);
var z = $(this).val();
$(".vv").eq(index).text(z);
});
$(".rbox,.bbox").bind({
'touchstart': function(e) {
//$(window).on('touchmove.noScroll', function(e) {
// e.preventDefault();
//});
},
'mouseenter': function(e) { /*mouseoverダメ内側の要素で反応する*/
$(window).on('touchmove.noScroll', function(e) {
e.preventDefault();
});
},
'mouseleave': function(e) { /*mouseoutダメ内側の要素で反応する*/
//$(window).off('.noScroll');
},
'touchend mouseup': function(e) {
$(window).off('.noScroll');
}
});
CSS


IE safai EDGE FireFox Chromeで確認しました。
IEでのスライダー表示は崩れやすく、FireFoxでの縦表示もなかなか難しかったのですが、ちょっと長くなりましたが下記CSSでいけました。
/***********スライドバー 垂直/平行********/
body{
background-color: #303133;
}
/***********スライドバー 垂直/平行********/
input[type=range]{
background-color: transparent;
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
}
/*******************input range********************************/
input.vertical {
margin:0px;
/*removes default webkit styles*/
-webkit-appearance: none;
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
-ms-transform: rotate(270deg);
transform: rotate(270deg)
/*fix for FF unable to apply focus style bug */
/*border: 1px solid white; border-radius: 5px;*/
/*required for proper track sizing in FF*/
height: 18px;
width: 100px;
position:relative;
top:40px;
left:-30px;
}
input[type=range] {
margin:0px;
/*removes default webkit styles*/
appearance: none;
-webkit-appearance: none;
/*fix for FF unable to apply focus style bug */
/*border: 1px solid white;*/
/*required for proper track sizing in FF*/
height: 18px;
width: 100px;
background-color: rgba(255, 255, 255, .2);
box-shadow: 0 3px 3px rgba(0, 0, 0, .2), inset 0 1px 1px rgba(255, 255, 255, .7);
text-shadow: 0px 1px 0px rgba(0, 0, 0, .4);
border: none;
border-radius: 10px;
}
/*********chrome********************/
input[type=range]::-webkit-slider-runnable-track {
/*ここに入れると Safari が効かない ??*/
/*border: none;*/
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
border: none;
height: 18px;
width: 18px;
border-radius: 50%;
background: #fff;
margin-top: 0px;
}
/***************Firefox**********/
input[type=range]::-moz-range-track {
/****中央に線が残るのでwidth0PX**/
width: 0px;
}
input[type=range]::-moz-range-thumb {
border: none;
height: 18px;
width: 18px;
border-radius: 50%;
background: #fff;
}
/****************IE*********************/
input[type=range]::-ms-track {
width: 100px;
height: 18px;
/*remove bg colour from the track, we'll use ms-fill-lower and ms-fill-upper instead */
background: transparent;
/*leave room for the larger thumb to overflow with a transparent border */
border-color: transparent;
border-width: 6px 0;
/*remove default tick marks*/
color: transparent;
}
input[type=range]::-ms-fill-lower {
background-color: rgba(255, 255, 255, .2);
box-shadow: 0 3px 3px rgba(0, 0, 0, .2), inset 0 1px 1px rgba(255, 255, 255, .7);
text-shadow: 0px 1px 0px rgba(0, 0, 0, .4);
border-radius: 10px;
}
input[type=range]::-ms-fill-upper {
background-color: rgba(255, 255, 255, .2);
box-shadow: 0 3px 3px rgba(0, 0, 0, .2), inset 0 1px 1px rgba(255, 255, 255, .7);
text-shadow: 0px 1px 0px rgba(0, 0, 0, .4);
border-radius: 10px;
}
input[type=range]::-ms-thumb {
border: none;
height: 18px;
width: 18px;
border-radius: 50%;
background: #fff;
}
/***********スライドバー 垂直/平行********/
div.bbox{
margin-right:2em;
display:inline-block;
width:170px;
vertical-align:bottom;
position: relative;
}
div.horiz{
display:inline-block;
width:100px;
height: 18px;
vertical-align:bottom;
/*display:table-cell;*/
}
div.rbox{
width:55px;
height: 140px;
position: relative;
vertical-align:top;
display:inline-block;
}
div.verty{
width:40px;
height: 100px;
/*display:inline-block;*/
vertical-align:middle;
/*display:table-cell;*/
}
span.vv{
height: 10px;
width:40px;
/*vertical-align:bottom;効かない*/
text-align:right;
position: absolute;
right: 0;
bottom:8px;
}
divとtextareaを似せるCSS divスクロール追尾
INPUT_MONITOR:
OUTPUT_MONITOR:
htm
<p>INPUT_MONITOR:</p>
<div id="log"></div>
<button class="square_btn" onclick="Text()">text</button>
<p>OUTPUT_MONITOR:</p>
<div id="mono">
<textarea class="tarea" cols="64" rows="8"></textarea><br>
</div>
css
textarea.tarea{
height: 7em;
line-height: 1.2em;
width: 220px;
border: 1px solid #999;
border-radius: .3em;
background-color: rgba(255, 255, 255, .2);
box-shadow: 0 3px 3px rgba(0, 0, 0, .2), inset 0 1px 1px rgba(255, 255, 255, .7);
text-shadow: 0px 1px 0px rgba(0, 0, 0, .4);
ime-mode:disabled;
}
textarea.tarea:focus{
outline:none;
color:#fff;
}
#log{
height: 7em;
line-height: 1.2em;
width: 220px;
border: 1px solid #999;
border-radius: .3em;
background-color: rgba(255, 255, 255, .2);
box-shadow: 0 3px 3px rgba(0, 0, 0, .2), inset 0 1px 1px rgba(255, 255, 255, .7);
text-shadow: 0px 1px 0px rgba(0, 0, 0, .4);
overflow: auto;
ime-mode:disabled;
}
jquery
function Text() {
var val = $("#log").text();
val = val +"abcdefghijklmnopqrstuvwxyz\n";
$("#log").text(val);
$('#log').animate({scrollTop: $('#log')[0].scrollHeight}, 'fast');
}
レスポンシブdivBox + style変更JS
レスポンシブDivBoxをinline-blockを使い作ります。入れ子にしたDivの縦の位置調整がなかなか難しいのですがline-heightで解決できました。
Val:
title1
2
title3
4
title5
6
title7
8
CSS
/***レスポンシブ*div box*****/
#boxwrap{
width: 400px;
background-color: Orange;
line-height: 170px;/**親要素に**/
}
.box{
width: 90px;
height: 150px;
background-color: grey;
border: solid 2px Green;
display: inline-block;/*子要素に**対Wap 縦中央*/
vertical-align : middle;/*子要素に**対Wap 縦中央*/
text-align: center;
line-height: 10px;/*青Boxの縦調整*/
}
.boxV{
width: 86px;
height: 105px;
background-color: dodgerblue;
border: solid 2px red;
}
htm+JS
<div class="horiz">
<input class="range" min="100" max="400" step="10" value="380" type="range" onchange="myfunc(this.value)">
</div>
<br><br>
<script>
function myfunc(value){
$("#boxwrap").css('width', value);
}
</script>
<div id="boxwrap">
<div class="box">
<p>title1</p>
<div class="boxV">
<p>2</p>
</div>
</div>
<div class="box">
<p>title3</p>
<div class="boxV">
<p>4</p>
</div>
</div>
<div class="box">
<p>title5</p>
<div class="boxV">
<p>6</p>
</div>
</div>
<div class="box">
<p>title7</p>
<div class="boxV">
<p>8</p>
</div>
</div>
</div>
最初にCSSでmarginなどキャンセルしているためコピペ時は微調整をお願いします。